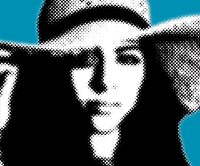
日本でポップアートといえばアンディ・ウォーホルが有名ですね。好みがわかれるところですが、あの独特な色使いはとても魅力的で目を引きます。
そんなアンディ・ウォーホル風のイラストもフォトショップを使えば簡単に作れます。今回はフォトショップの「モノクロ2階調」の「ハーフトーンスクリーン」使って画像をポップアート風にする方法を紹介します。この方法はそれぞれのパーツの色を簡単に変えられるのが特徴です。好きな画像をイラスト化して、いろんな色に塗って遊んでみましょう。
画像をクリックすると修正前の画像に切り替わります。
主な手順
- わかりやすいように画像レイヤーを「dots」という名前に変更します。
- 「dots」レイヤーを加工していきます。まずは不要な部分を選択・削除します。
- 彩度を下げて白黒にします。
- 「色調補正」で「2階調化」します。
- 「ぼかし(ガウス)」フィルターをかけます。
- 新規ドキュメントに「dots」レイヤーの複製を作ります。
- ここから新規ドキュメントの「dots(複製)」レイヤーを加工します。
- 「モード」を「グレースケール」、「モノクロ2階調」の順で変更します。
- 「モノクロ2階調」に変更する際に「ハーフトーンスクリーン」を選びます。
- 「モード」を「グレースケール」に戻します。
- 元ドキュメントに「dots(複製)」レイヤーの複製を作ります。
- 「dots」レイヤーで「dots(複製)」レイヤーをマスクした後、「レイヤーを結合(E)」します。
「モノクロ2階調」の「ハーフトーンスクリーン」を使って、画像をポップアート風に加工する方法
サムネイル画像をクリックすると、より詳細な解説をご覧いただけます

「レイヤー」パネルの「背景」レイヤーを「dots」という名前に変更します。

レイヤーパネルの「新規レイヤーを作成」ボタンをCtrlを押しながらクリックして、「BLUE」という名前のレイヤーを作成します。

Shift+F5を押して「BLUE」レイヤーを青色に「塗りつぶし」ます。

「クイック選択ツール」を使って「dots」レイヤーのいらない部分を選択・削除します。

Ctrl+Shift+Uを押して彩度をさげます。

「イメージ(I)」>「色調補正(J)」>「2階調化(T)」を選択・設定します。

「フィルター(T)」>「ぼかし」>「ぼかし(ガウス)」を選択・設定します。

「dots」レイヤーを複製して新規ドキュメントに保存します。

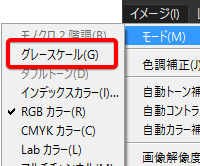
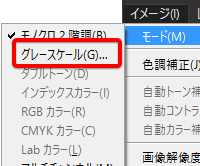
新規ドキュメントにて「イメージ(I)」>「モード(M)」>「グレースケール(G)」を選択し、「カラー情報を破棄」します。

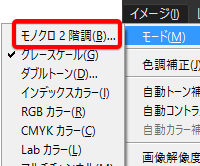
「イメージ(I)」>「モード(M)」>「モノクロ2階調(B)」を選択し、「レイヤーを統合」します。

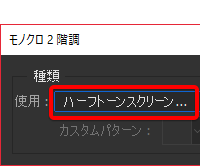
「モノクロ2階調」ダイアログの「使用」メニューから「ハーフトーンスクリーン」を選択し、「ハーフトーンスクリーン」ダイアログを入力します。

「イメージ(I)」>「モード(M)」>「グレースケール(G)」を選択・入力します。

「dots」レイヤーを複製し、元のドキュメントに保存します。

元ドキュメントの「レイヤー」パネルで「dots」レイヤーと「背景」レイヤーのさかい目をAltを押しながらクリックして「クリッピングマスク」をつくった後、Ctrl+Eを押して「レイヤーを結合(E)」します。

後編へ続きます。
いかがですか?イメージしていた画像ができましたか?各ステップで使用した設定値は画像の大きさや明るさなどで最適な値が変わります。
特に「ぼかし(ガウス)」の設定値が小さすぎると「ハーフトーン」部分がうまく出てくれない場合があるので、イメージした画像にならなかった場合は数値を変えてみて下さい。
さあ、いよいよ後半は色付けを行っていきます。いろんな色の組み合わせを楽しみましょう。


