GIF、JPEG、PNGの中でPNGが一番新しくできたファイル形式だから。そんな理由だけでWebサイト用の画像はPNG一択という人いませんか?
もし、あなたが大量の画像を表示する写真サイトを運営していたり、1つのブログ記事に何十枚も写真をアップしているのであれば、もう少し時間をかけてファイル形式を選んだ方がいいかもしれません。もしかしたら、そのPNG。JPEGで保存したら1/10のファイルサイズになるかもしれませんよ。
このページではWebサイトで使えるGIF、JPEG、PNGの各ファイル形式の違いを比較して、ファイル形式を選ぶポイントをQ&A方式で紹介します。これを読めばもうファイル形式で迷うことがなくなりますよ。
Q&A目次
- GIF・JPEG・PNGの読み方と拡張子
- なぜJPEGは画質が劣化するのか(不可逆圧縮方式とは何か)
- JPEGの最高画質(画質100)も画質劣化するのか
- 修正を加えずにJPEG画像を繰り返し保存した場合、画質劣化するのか
- JPEGで画質を選ぶ時のポイント
- ブロッキングとモスキートノイズとは
- JPEGに適している画像、適していない画像
- 透明部分がある画像をJPEGで保存する方法
- アンチエイリアスとは
- ディザとは
- トゥルーカラーとインデックスカラーとは
- フォトショップで画像の色数を調べる方法
- GIFとPNG-8の違い
- GIFとPNG-8に適している画像、適していない画像
- PNG-24に適している画像、適していない画像
- JPEGのプログレッシブとGIFとPNGのインターレースとは
GIF・JPEG・PNGの違い
おはようございます、きつね師匠。突然ですけど GIF、JPEG、PNG って知っていますか?
やあ、すーちゃん、おはよう。画像のファイル形式のことだね。知ってるよ。
よかった。こんどWebサイトを作ることになったので、そこに載せる画像を作りたいんですけど、どのファイル形式で保存すればいいのか分からなくって。フォトショップに自動で一番いいのを選んでくれる機能があればいいのに。
ははは、フォトショップが自動で選んでくれるようになるのはもう少し先の話だね。それまではそれぞれのファイル形式の特徴を理解して目的に最適なものを選ぶしかないよ。どこら辺が分からないんだい?
ネットでGIF、JPEG、PNGの比較表を見つけたんだけど、もう読み方から、ちんぷんかんぷんです。
ちょっと見せてくれるかい。
はい、これです。
GIF・JPEG・PNG ファイル形式の違い比較表
| 形式 | 色数 | 透過 | 半透明 | 画質劣化 | 向いている | 向いてない |
|---|---|---|---|---|---|---|
| GIF | 256色 | ○ | × | × | ・色数が少なく、色の境目がはっきりとしたイラスト | ・多彩な色を持つ写真 ・グラデーションを多用したイラスト |
| JPEG | 約1677万色 | × | × | ○ | ・多彩な色を持つ写真 ・グラデーションを多用したイラスト |
・色の境目がはっきりとしたイラスト ・写真の上に文字を配置した画像 |
| PNG-8 | 256色 | ○ | × | × | ・色数が少なく、色の境目がはっきりとしたイラスト | ・多彩な色を持つ写真 ・グラデーションを多用したイラスト |
| PNG-24 | 約1677万色 | ○ | ○ | × | ・りんかくにアンチエイリアスを使用したイラスト ・画質を劣化させたくない写真 |
・できるだけファイルサイズを小さくしたい画像 |
うん、うまくまとめられた表だけど、どこが分からないかな?せっかくだからこの表を見ながらGIF、JPEG、PNGの違いを説明していくよ。
この表を理解できれば、ファイル形式で迷ったらまたこの表に立ち返ればいいからね。
なるほど!それではまずは読み方を教えてください。
上からGIFの読み方は「ジフ」、拡張子は「.gif」。JPEGの読み方は「ジェイペグ」、拡張子は「.jpeg」または「.jpg」。PNGの読み方は「ピング」または「ピーエヌジー」、拡張子は「.png」だよ。
「ジフ」?「ギフ」って言っている人がいたような。。。
そう読む人もいるよ。いちおうGIFの開発者が読み方は「ジフ(jif)」と発表したんで、一般的には「ジフ」かな。まあ、どっちでも通じるから好きな方で読めばいいよ。
分かりました!そうしたら次の質問は・・・。えっと、どうしてJPEGだけ画質の劣化があるんですか?
GIF、JPEG、PNGはみんなファイルサイズを小さくするために元の画像を圧縮しているのは知っているかい?
えー、初めて知りました。
それでね、JPEGだけが不可逆圧縮(lossy compression)という画像データの一部を捨てる圧縮方式を採用しているんだ。データの一部を捨ててしまうので見た目が元の画像と違ってしまうんだよ。つまり画質が劣化してしまうんだね。
不可逆という名前のとおり、JPEGで圧縮したファイルは2度と圧縮前の状態に戻すことができなくなるので注意しないといけないよ。もし不安だったら保存する前にバックアップを取っておいた方がいいね。
対して、GIFやPNGは圧縮前の状態に戻すことができる可逆圧縮方式(lossless compression)を採用しているよ。こっちは見た目が元の画像と同じ、つまり画質の劣化は無いんだ。
なぜJPEGは画質が劣化してしまうのに不可逆圧縮方式を採用したんですか?
JPEGの名称はJoint Photographic Experts Groupという、規格をまとめた組織の名称が由来しているよ。この名称から分かるとおり、もともとJPEGは主に写真画像の保存とそれを通信に使うという目的で作られたんだ。
写真はイラストなんかと比べるとたくさんの色が使われているよね。この色の情報を1つの画像ファイルで持とうとすると、とても大きなファイルサイズになってしまうんだ。これだと保存や通信に利用するのは難しい。そこでJPEGは思い切って色情報の一部を捨てることにしたんだ。
こうすれば、捨てた分だけファイルサイズを小さくできるからね。保存や通信に使うという目的のために画像のクオリティを犠牲にしたんだよ。
元の画像から色情報の一部を捨てても大丈夫なんですか?
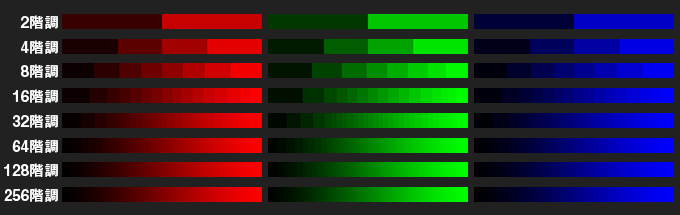
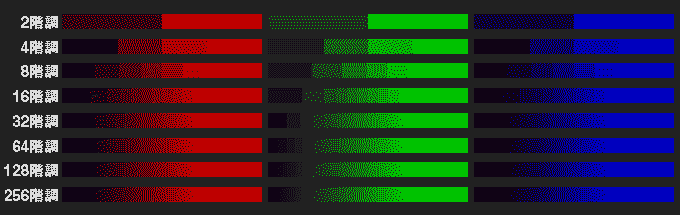
そうだね。ちゃんと画像のクオリティが保てるのか不安だよね。下の図を見てごらん。赤、緑、青それぞれの色が2階調から256階調で黒色に変化しているカラースケールだよ。

差が分からないものがないかい。。。。大丈夫、ほとんどの人は128階調と256階調のカラースケールが同じに見えるはずだから。色によっても差を感じることができる階調が違うはずだよ。ワシなんか、青が全部同じに見える。
私も青がちょっと厳しいかも。
分かったかい?人間はなだらかに変化する色に少し鈍感なんだよ。ちょっとくらい色を変えたり省いたりしても分からないのさ。
JPEGはどうやって捨てる色情報を決めているんですか?
JPEGはいろんな計算式を使って画像が持っている色情報を調整し、最終的に無くても見え方に影響しない色情報を抽出しているよ。そしてこの抽出された色情報を捨てることでファイルサイズを小さくしているんだ。これをJPEGの圧縮アルゴリズムと呼ぶんだ。
JPEGは保存するときに画質を選べるけど、最高画質(画質100)でも劣化するんですか?
残念ながら劣化するよ。さっき話したとおりJPEGは色情報の一部を捨てることでファイルサイズを圧縮しているからね。
だから編集中の画像は必ずPSDやPNGなどの画質の劣化の恐れがないファイル形式で保存しないとダメだよ。最後にJPEGで保存するようにして画質の劣化をなるべく小さくするんだ。
編集中の画像はJPEGで保存してはいけないんですね。忘れないようにしなくっちゃ。
修正を加えていないJPEG画像をもう一度JPEGで保存する時、前回と同じ圧縮率にしても画質は劣化するんですか?ファイルサイズはどうですか?
JPEGの画質は保存のたびに劣化していくよ。ただし圧縮率を同じにして保存だけを繰り返した場合、保存回数が増えるにしたがって劣化が小さくなっていくし、ファイルサイズもほとんど変わらなくなるよ。
JPEGで画質を選ぶ時のポイントってありますか?
低い画質になるほど圧縮率が上がってファイルサイズが小さくなるけど、ブロッキングとモスキートノイズという現象が発生しやすくなるんだ。この2つの現象が全体に発生すると画像がとても見づらくなるので、なるべく出ていない画質を選んだ方がいいね。あとは見た目とファイルサイズのどちらをとるか、その時の画像の使用目的によるね。
ブロッキングって何ですか?
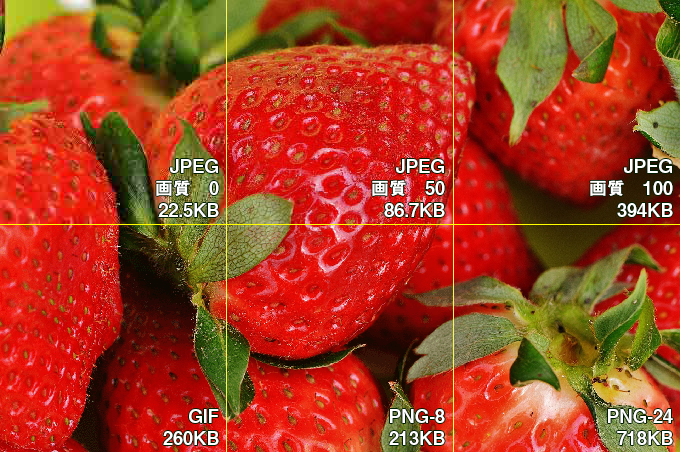
下の画像はこのページのトップ画像を3倍に拡大したものだけど、左の画質0の画像がモザイク画のように見えるのが分かるかい。これがブロッキングだよ。

JPEGの圧縮アルゴリズムは画像を8ピクセル四方のブロックに分割して、ブロック毎に色を調整して画像から不要なデータを捨てているんだ。圧縮率が上って捨てるデータが増えるとブロック毎に色が均一化していくため、周囲のブロックとの境界がモザイク画のように目立つようになるんだよ。
これがブロッキングかあ。よく見たら100%表示のトップ画像でもブロッキングが確認できますね。
でも、なんでJPEGは8ピクセル四方のブロック単位で圧縮しているんだろう?横一列ごとに圧縮すればブロッキングは起こらないんじゃないですか?
いいところに気づいたね。それは、1ピクセルの横ライン単位で圧縮処理をするよりも縦のピクセルを含めた2次元の相関関係を考慮しながら圧縮処理した方がより自然な結果になるからだよ。色情報の一部を捨てるのに、本当は画像全体から捨てる色情報を決めたいんだけど、範囲が広すぎると圧縮処理に時間がかかってしまうので8ピクセル四方単位で行っているのさ。
ちなみにGIFとPNGは横1ピクセルの列ごとに圧縮処理をしているよ。データを捨てない可逆圧縮方式を採用しているからこれで問題ないんだね。
なるほど!それではモスキートノイズとは何ですか?
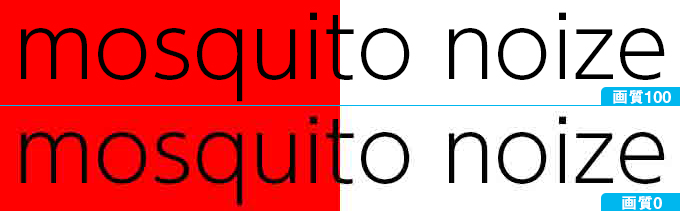
下の図は文字が書かれた画像をJPEGの画質100と0で保存したものだけど、画質0の文字の周りに細かい斑点が出ているのが分かるかい?これがモスキートノイズだよ。

JPEGの圧縮アルゴリズムは画像の中で急に色が変化しているところが少し苦手なんだ。そういう部分では捨てる色情報の判断が上手くできずに細かい斑点ができてしまうことがあるんだよ。この細かい斑点が蚊(モスキート)に似ていることから、モスキートノイズと呼ばれているんだ。
へえー、これがモスキートノイズか。目立ちますね。モスキートノイズが起こらないようにするにはどうすればいいんですか?
できるだけ画像の中に急に色が変化するところを作らないことだね。写真の上に文字が書かれているような画像は高画質で保存するか、PNG-24で保存した方がいい場合があるよ。それと比較的に赤色で発生しやすいので注意が必要だよ。
結局、JPEGに適しているのはどんな画像なんですか?
次のような条件に当てはまる場合はJPEGで保存した方がいいかもしれないね。
- 山の写真のような多彩な色がなめらかに広がっていく画像
- ファイルサイズをできるだけ小さくしたい時
逆にJPEGに適していないのはどんな画像ですか?
次のような条件に当てはまる場合はJPEGで保存しない方がいいかもしれないよ。
- 文字を配置した写真やイラストなど、色の境目がはっきりしている画像
- 透明部分がある画像
透明部分がある画像もダメなんだ。あっそういえば、JPEGだけ透過に対応してないですね。
そうなんだ。3つのファイル形式の中でJPEGだけが透過、つまり透明部分を持てないんだよ。
えー。元画像に透明部分がある場合はどうなっちゃうんですか?
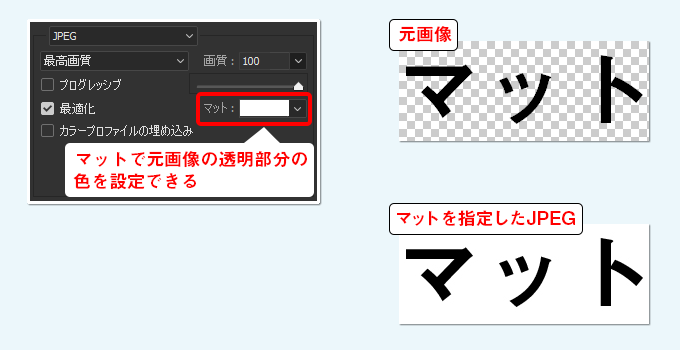
フォトショップの場合、元の画像に透明部分がある場合には「マット」を設定して疑似的に透明効果を演出しないといけないんだ。
「マット」を設定して疑似的に透明効果を演出?
そう、「マット」は元の画像の透明部分を埋める色を設定できるよ。たとえばWebサイトに画像を配置する場合を考えてみよう。Webサイトの背景が白の場合にマットに同じ色を設定すれば疑似的に画像の透明部分を表現できるんだ。

なるほど!これならJPEGが透明を表現できなくても大丈夫ですね。
そうなんだ。上手に設定してあげるとJPEGでも透明を表現できるんだよ。でもマットには一つの色しか設定できないから、背景に写真画像を使っているようなWebサイトではかえって目立ってしまうから注意しないとね。
了解です。Webサイトの背景が複雑な場合は透過に対応しているGIFかPNGで保存すればいいんですね。
そうだね、でもアンチエイリアスを使っている画像は半透明が使えるPNG-24にした方がいいよ。
ええっ!アンチエイジングってファイル形式にもあるんですか?
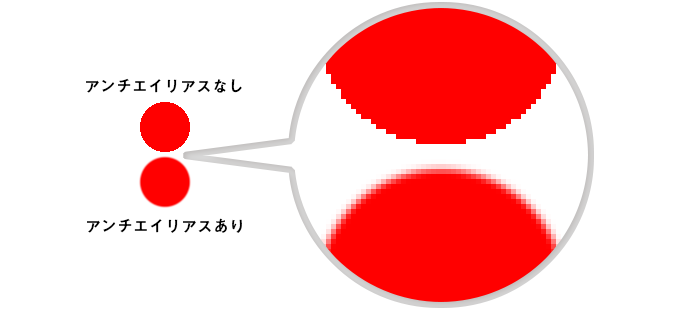
アンチエイジングじゃなくって、アンチエイリアス(Anti-aliased)だよ。アンチエイリアシングっていう人もいるね。下の図を見てごらん。

上の赤い円のりんかくがギザギザなのに対して、下の円は滑らかにカーブしているよね。こんなふうにカーブを滑らかに見せる技術をアンチエイリアスというんだ。フォトショップでは、いろんなところでこの技術が使われているよ。文字もアンチエイリアスを使って滑らかなカーブを表現しているね。
ちなみにフォトショップの鉛筆ツールはアンチエイリアスなし、ブラシツールはアンチエイリアスありで色が塗られるので使い分けるといいよ。
きつね師匠。アンチエイリアスを使っている画像は半透明を使えるPNG-24で保存した方がいいってことは、この滑らかに見える部分には半透明が使われているってことですよね。
おっ、するどいね。そのとおりだよ。フォトショップが自動で画像を判断して半透明を使って、りんかく部分を滑らかにしてくれるんだ。
アンチエイリアスが使われている画像をGIFやPNG-8で保存するとどうなるんですか?
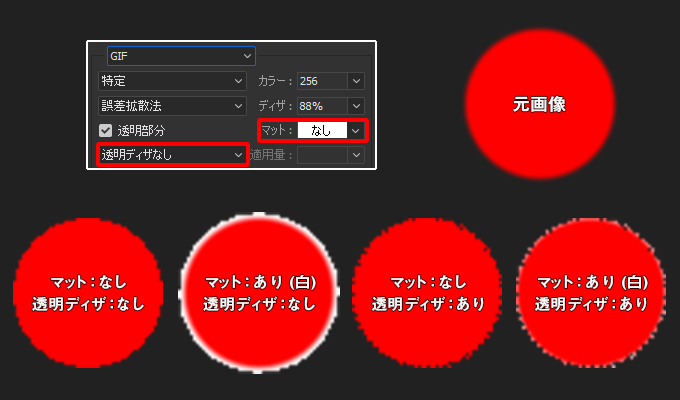
下の図はアンチエイリアスを適用した赤い円の画像をGIFで保存して、それを3倍に拡大表示したものだよ。フォトショップには「マット」と「透明ディザ」というオプションがあるので、設定した時としない時の結果を比較してみよう。PNG-8で保存しても同じような結果になるはずだよ。

マットはJPEGと同じように疑似的に透明効果を得るためのオプションっぽいですね。
おお!するどいね。そのとおりだよ。
透明ディザは何してるんだろう?「あり」に設定している方がギザギザがひどくなっているみたいですけど。
そうだね。この例では透明ディザはうまく機能していないようだね。だけど、ディザはGIFやPNG-8にはなくてはならない機能なんだよ。
下の図はこのページの最初で、人間がなだらかに変化する色に鈍感なことを説明するために使ったカラースケールだけど、ディザありのGIFで保存しなおしてみたよ。

ディザというのは少ない色で疑似的に多階調を表現する技術なんだ。この図のカラースケール部分は赤、緑、青、そして黒の4色しか使っていないけど、ちゃんと多階調になっているだろう。
要するに点の密度を変えてグラデーションっぽく見せているんだね。目の錯覚を利用して少ない色で多くの色を表現することができるので、256色しか使えないGIFやPNG-8にとって、なくてはならない機能なんだ。
なるほど!だからGIFとPNG-8にしか設定項目がないのか。
そうだね。1677万色が自由に使えるJPEGとPNG-24は、ディザを使って疑似的に多階調を表現する必要がないからね。
そういえばファイル形式によって色数が違いますね。色数が少ないとファイルサイズが小さくなるのは分かるけど、JPEGとPNG-24で使える1677万色とGIFとPNG-8で使える256色って、どうやって決めているんですか?
とてもいい質問だね!GIFとPNG-8が256色までしか表現できないことを知っておくことはとても大事なことだよ。でないとせっかく作った画像が思ったとおりに表示されないことがあるからね。
まず、GIFとPNG-8で使える256色をインデックスカラー(indexed color)、JPEGとPNG-24で使える1677万色をトゥルーカラー(true color)というので覚えておいてね。
トゥルーカラーは赤緑青(Red・Green・Blue)の三色がそれぞれ256階調(2の8乗)を持ち、それらが組み合わさって約1677万色(2の8乗×3=2の24乗)を表現するRGBカラーのことだよ。別名24bitカラーともいうよ。
それに対して、インデックスカラーはトゥルーカラーの中から任意で抜き出した256色のことだよ。別名8bitカラーともいうよ。GIFとPNG-8はピクセル毎に色情報を持つ代わりに、インデックスカラーを入れたカラーテーブルの何番目の色という情報を持っているんだ。こうすることでデータ量を少なくしているんだね。
ふーん。インデックスカラーに好きな色を選べるということは、保存しようとしている画像が256色より少なければ、GIFやPNG-8で保存しても元の画像の色を忠実に表現できるということですね。
そのとおりだよ。使っている色が256色以内であれば、GIFやPNG-8で保存することを考えてもいいね。
あっ、でも保存しようとしている画像の色数ってどうやって調べればいいんだろう?
画像で使われている色数が256色までだったら、次の方法で調べることができるよ。残念ながら、それより多くの色を使っている場合はフォトショップだけでは色数を調べることができないんだ。
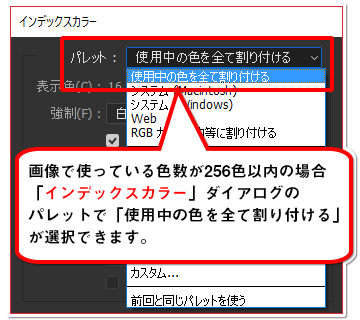
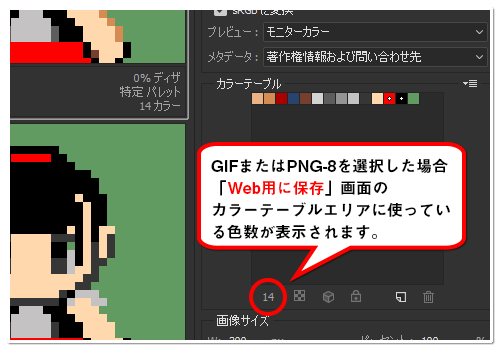
まずはメニューから「イメージ(I)」>「モード(M)」>「インデックスカラー(I)」を選択して「インデックスカラー」ダイアログを表示させよう。「パレット」ドロップダウンメニューの「使用中の色を全て割り付ける」が選択できれば、その画像で使われている色数は256色以内ということが分かるよ。

さらに正確な色数が知りたければ、Shift+Ctrl+Sを押して、「Web用に保存」画面を開こう。カラーテーブルエリアに色数が表示されているはずだよ。

保存しようとしている画像が256色より多くの色を使っている場合、GIFとPNG-8で保存したらどうなるんですか?
一部の色が近似色に置き換えられてしまうよ。透明も1色にカウントされて、透明を使っている場合は透明1色+255色になるので気をつけてね。
GIFとPNG-8は特徴や保存する時の設定項目が似ているけど何が違うんですか?
圧縮方式が違うよ。GIFは「LZW」、PNGは「Deflate」という圧縮方式を採用している。GIFよりPNGが後に開発されたからといって、PNGの方が圧縮効率がいいというわけではないので勘違いしないでね。画像によってGIFの圧縮方式の方がファイルサイズが小さくなる場合もあれば、その逆もあるよ。保存する時はそれぞれのファイルサイズや見た目を比較してベストな方を選ばないとダメだよ。
それとGIFは4つのファイル形式の中で唯一、画像をアニメーションさせることができるんだ。「GIFアニメ」や「アニメーションGIF」なんて呼ばれているよ。
画像を重ねて順番に表示させているだけなんだけど、プログラムを使わずにイラストなどを動かせるのでとても便利な機能だよ。詳しい説明や作り方は以下のページで紹介されているので興味があったら見てみるといいよ。

Webサイトでよく見る動くイラストはGIFだったのかぁ。面白そう、私も作ってみよう。
GIFやPNGで保存する時にファイルサイズを小さくする方法ってありますか?
そうだな。GIFとPNGは横に同じ色が連続しているほど圧縮率が高くなるというのは覚えておくといいよ。GIFとPNGは画像を横1ピクセルの列毎に圧縮処理をしていて、同じ色のピクセルが連続する箇所を記号化してファイルサイズを小さくしているんだ。
たとえば水平方向に赤色で10ピクセル塗られている画像があるとすると、元の画像が”赤赤赤赤赤赤赤赤赤赤”と色情報を持っているところ、GIFやPNGは”赤10”と読み替えて色情報を持つんだ。
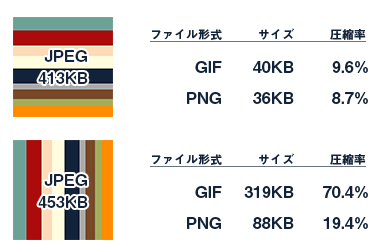
だから横ストライプの方が縦ストライプよりも圧縮率が高くなってファイルサイズを小さくできるんだよ。

確かに横ストライプのJPEG画像をGIFとPNGに保存した方が圧縮率が高いですね。
そうだろう。デザインする時に頭の片隅に入れておくといいよ。
他にGIFやPNGで保存した方がいい場合はありますか?
GIFやPNG-8は、一般的にはJPEGに向いていない画像。つまりイラストなど、色の境目がはっきりしている画像が向いているよ。256色までなら元の画像で使われている色をちゃんと再現してくれるし、ファイルサイズが小さくなる可能性があるしね。
てことは。GIFやPNG-8に向いていない画像はJPEGに向いている画像ですね?
そうだね。風景写真のような多彩な色がなだらかに広がる画像は256色までという色数制限があるので、どうしても再現性に乏しくなってしまうので向いてないね。
アンチエイリアスがりんかく部分に使われている画像以外でPNG-24で保存した方がいい画像はありますか?
トゥルーカラーと可逆圧縮というPNG-24の特性を活かせる画像だね。たとえば、GIFとPNG-8が苦手な風景写真のような多彩な色がなだらかに広がる画像を劣化させたくない場合はPNG-24で保存するしかないよ。
あとはスクリーンショット画像はたくさん色を使っていて、色の境目がはっきりしているのでPNG-24での保存に向いているよ。
スクリーンショットかぁ、確かにPNG-24で保存したほうが良さそうですね。色も文字もいっぱい使われているし。
iPhoneでも写真はJPEG、スクリーンショットはPNGで保存されているよ。
iPhoneがそうなら、それにならった方が良さそうですね。
きつね師匠、最後にGIFとPNGの正式名称というか、元になった名称を教えてください。JPEGは「Joint Photographic Experts Group」でしたよね。
GIFの正式名称は「Graphics Interchange Format」、PNGの正式名称は「Portable Network Graphics」だよ。
他に何か聞いておきたいことはあるかい?
保存する時にオプションで選べるJPEGのプログレッシブ、GIFとPNGのインターレースとは何ですか?
両方ともデータを分割送信して順次画像を表示する技術だよ。Webサイトでこれを設定した画像を表示すると、最初にぼやけた画像が表示されて、次第に鮮明になっていくよ。ちょうどカメラのピントが徐々に合うような感じかな。
データ転送によるネットワーク負荷を軽減することが出来るし、見ている人にはダウンロード時間を短く感じさせることができるんだ。すばらしい技術なんだけど、ネットワークの整備が進んだ今では効果を体感することがほとんどないね。ファイルサイズが大きく変わることがあるので無理に設定することはないよ。
きつね師匠、どうもありがとうございました。教えてもらったことを活かして、きれいで速いWebサイトを作ってみます。
きれいで速いWebサイトはユーザーのためでもあるし、結局はそのWebサイトの人気につながっていくから、がんばってね!