フォトショップのマスク機能、いくつ種類があるか分かりますか?
私のようにイラストレーターとフォトショップのマスク機能をごちゃごちゃに覚えてしまっていて、使おうとするたびに毎回ネットで調べ直しているという人も多いのではないでしょうか。
この記事はそんな人(私)がマスクを思い出すきっかけになればと思って書きました。種類、操作方法、特徴を比較できるように簡単にまとめてあります。
マスク機能の使い方を忘れてしまった人や、本格的に勉強する前にマスク機能のことをさらっと知っておきたい人向けです。
基本的なことしか書いてませんので、フォトショップのマスク機能が「クリッピングマスク」「レイヤーマスク」「ベクトルマスク」の3種類あることを知っている人はどうぞ読み飛ばしてください。
それではまず「クリッピングマスク」から紹介します。
クリッピングマスク

しくみ
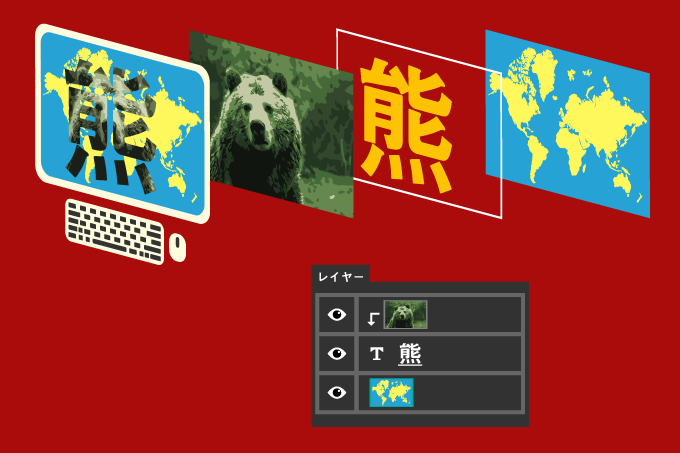
クリッピングマスクとは、下のレイヤーの透明部分で上のレイヤーをマスクする機能のことです。下のレイヤーの透明部分が、そのまま上のレイヤーの透明部分になります。
上の例では、熊の写真レイヤーを熊と書かれたテキストレイヤーがマスクしてます。テキストレイヤーの透明部分がそのまま、熊の写真レイヤーの透明部分になるので、その範囲は最下層の世界地図が表示されています。
設定方法
- レイヤーパネルを使って、マスクされるレイヤーの下にマスクするレイヤーを配置します。
- 2つのレイヤーの間をAltキーを押しながらクリックします。
長所
- テキストレイヤーをマスクレイヤーとして使えるので、文言やフォントの変更が簡単にできます。
短所
- 境界をぼかすことができません。
- グラデーションを表現できません。
レイヤーマスク

しくみ
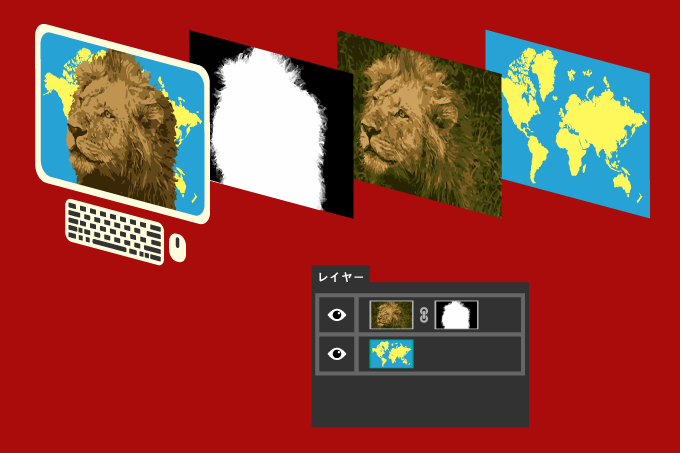
レイヤーマスクとは、選択範囲以外をマスクする機能のことです。マスクの透明度をグレースケールでコントロールできて、黒から白になるにつれてマスクが解除されます。
上の例では、ライオンの写真レイヤーをライオンの形をした黒白レイヤーがマスクします。黒白レイヤーの黒い部分が選択範囲の外側を表していて、ライオンの写真レイヤーがマスクされて最背面の世界地図が見えています。
マスク部分はグレースケールでコントロールされるので、白い部分はマスクされずにライオンが見えますが、灰色部分のライオンの毛は薄く見えています。
設定方法
- マスクされるレイヤーをアクティブにした後、「自動選択」ツールなどを使って切り抜きたい形に選択範囲を作成します。
- 「レイヤーパネル」下部にある「レイヤーマスクを追加」アイコンをクリックします。
長所
- 人の髪や動物の毛のように不規則で透明度が異なるものを簡単にトレースできます。
- グラデーションを表現できるので、虹など徐々に消えていく画像を作れます。
- ブラシツールを使って黒白に塗り分けることでレイヤーマスクの設定・解除が簡単にできます。
短所
- マスク範囲はビットマップなので、拡大縮小や広い範囲を変更するのが苦手です。
ベクトルマスク

しくみ
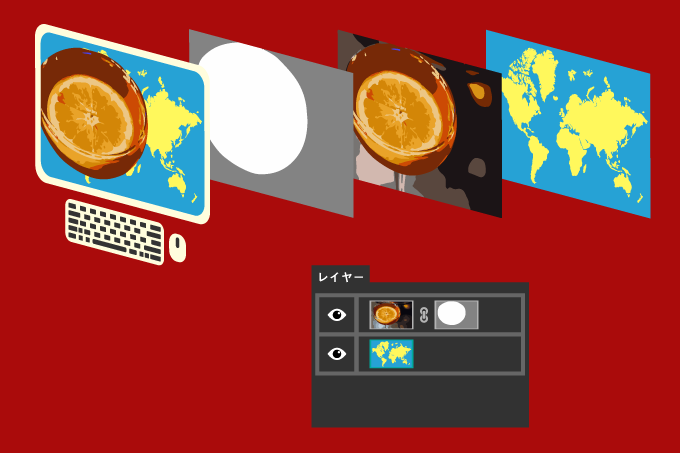
ベクトルマスクとは、ペンツールなどで作った閉じたパスの外側をマスクする機能のことです。
上の例では、オレンジが入ったグラスの写真レイヤーを、グラスをかたどった灰色レイヤーがマスクします。灰色レイヤーの灰色部分が閉じたパスの外側を表していて、写真レイヤーのグラス以外をマスクするので、最背面の世界地図が表示されています。
設定方法
- マスクされるレイヤーをアクティブにした後、切り抜きたい形にパスを作成します。
- メニューバーの「レイヤー」>「ベクトルマスク」>「現在のパス」を選択します。
長所
- マスク範囲はパスなので、拡大縮小や形状変更が簡単にできます。
- マスク範囲が直線や曲線を持つ場合、きれいに表現できます。
短所
- グラデーションを表現できません。
イラストレーター版も書きました。あわせてどうぞ!
