
前の記事( マリオだって描ける!フォトショップを使ったドット絵の描き方 -photoshop- )で作ったドット絵を使ってGIFアニメーションを作成しました。
GIFアニメーション(ジフアニメーションと読みます。)とは複数の写真やイラストを重ねて順番に表示することで、写真やイラストを動いているように見せることができる動画のことです。画像データを使ったパラパラまんがのようなものです。 フォトショップには、そのGIFアニメーションの作成が簡単にできる機能があるので紹介します。
「タイムライン」パネルの「フレームアニメーションを作成」を使ったGIFアニメーションの作り方
フレームアニメーションを作成する
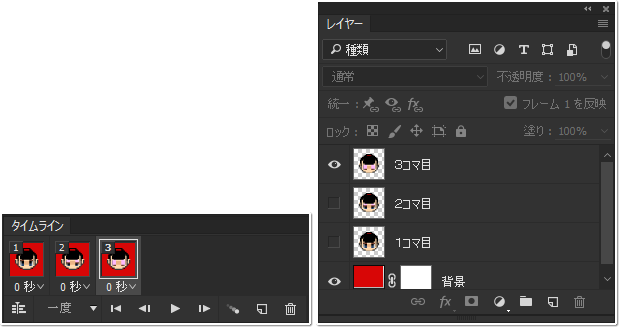
- アニメーションさせるドット絵をコマ毎にレイヤーに分けて描きます。
- 「レイヤー」パネルの目アイコンをクリックしてドット絵が描かれたレイヤーを全て非表示にします。

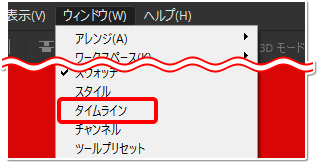
- 「ウィンドウ(W)」>「タイムライン」を選択します。(旧バージョンの場合は「アニメーション」)

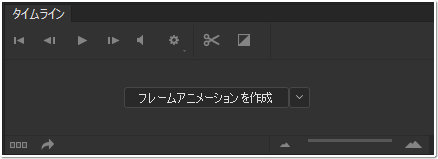
- 画面下に出力した「タイムライン」パネルの「フレームアニメーションを作成」を選択します。

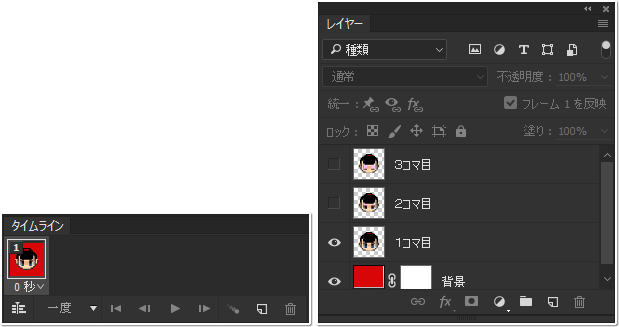
- 「レイヤー」パネルの目アイコンをクリックして “1コマ目” レイヤーを表示します。

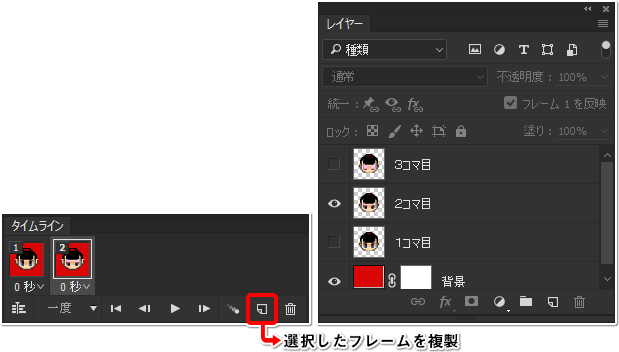
- 「タイムライン」パネルの「選択したフレームを複製」ボタンをクリックして、2フレーム目を作ります。
- 「レイヤー」パネルで “1コマ目” レイヤーを非表示、 “2コマ目” レイヤーを表示します。すると「タイムライン」パネルの2フレーム目が2コマ目のドット絵に変わります。

- 同様にして3フレーム目を作ります。

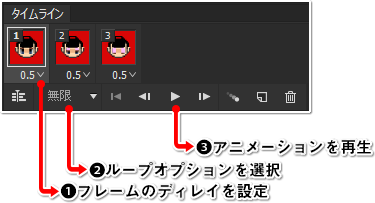
- 「フレームのディレイを設定」ボタンをクリックして、各フレームの表示時間を設定します。
- 「ループオプションを選択」ボタンをクリックして、”無限” を選択し、「アニメーションを再生」ボタンをクリックして内容を確認します。


アニメーションGIFファイル出力する
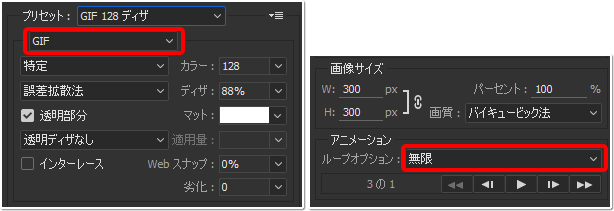
- Shift+Ctrl+Alt+Sを押して「Web用に保存」ダイアログを出力します。
- ファイル形式に “GIF” 、ループオプションに “無限” を選択して「保存」ボタンを押して “GIF” ファイルを作成します。

GIFアニメーションを共有サイトに投稿してみよう
頑張って作ったGIFアニメーションを共有サイトにアップロードして、GIFアニメーション好きな人たちに見てもらいましょう。気に入ってもらえれば、コメントをくれたり、SNSでシェアしてくれたりするので楽しいですよ。
ここでは代表的な共有サイト2つを紹介します。

「GIFMAGAZINE」は日本国内、「GIPHY」は海外のGIFアニメーション好きが集まるサイトです。どちらも簡単な操作でアップロードすることが出来るので好きな方を選んで下さい。
いかがですか。今回はイラストを使ったGIFアニメーションの作り方を紹介しましたが、写真画像を使ってGIFアニメーションを作ることもできます。連続写真を使って簡単な動画みたいにしても面白いですね。
ただし、その時はファイルの容量に気を付けてください。写真の枚数分ファイル容量が増えてしまいますので。
ちなみに今回作ったのはBABYMETALというバンドがダンスをしているGIFアニメーションです。ご存知の方も多いと思いますが、まだ見たことがないという方はぜひYouTubeなどでライブ映像を見てください。
ボーカルの女の子が歌う日本語の曲に、ヨーロッパの人たちがノリノリで踊っているのでビックリしますよ。
YouTubeでBABYMETALを見る